👋 Hello friends,
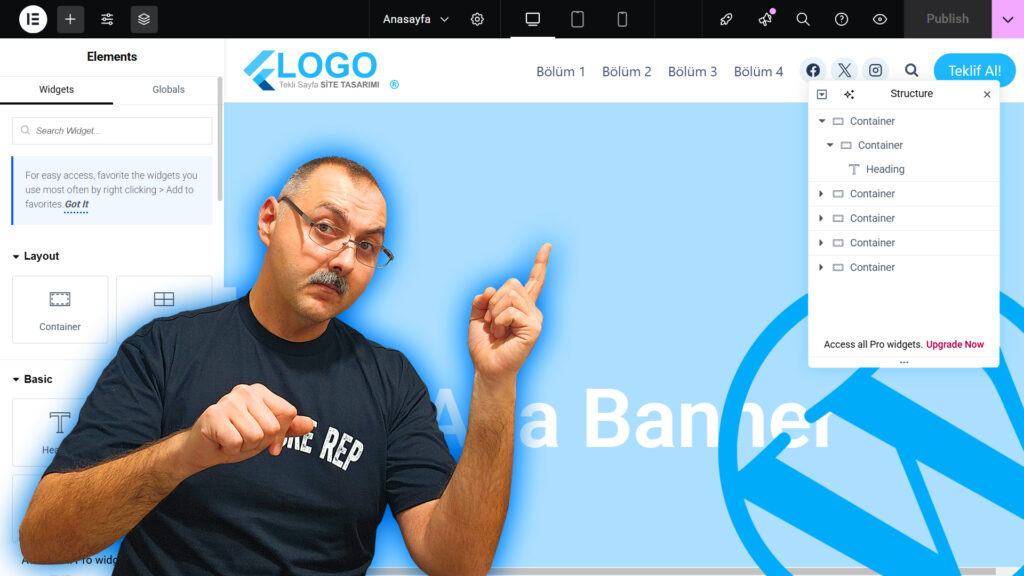
🎥 In this lesson, I’ll guide you step by step on how to create a single-page template using free WordPress themes and plugins. We’ll start by installing the Kadence theme and then move on to adding the Elementor and Classic Widgets plugins to kickstart our site design process.
🔧 Here’s what we’ll do:
✅ First, we’ll create a navigation menu.
✅ Next, we’ll prepare our homepage, which consists of 4 different sections, and set it as the front page in the Reading Settings.
✅ Then, we’ll add custom links to the WordPress menu and connect these links to the sections we created with Elementor.
📱 Mobile & Tablet Optimization:
To ensure your project looks and works great on all devices, I’ll show you how to optimize the header and footer sections for mobile and tablet views.
💡 By the end of this lesson, you’ll have a fully functional single-page template that you can reuse as a foundation for your own projects—no matter the platform!
✨ Let’s get started! 😊
🌟 Why Single-Page Design?
Single-page websites are perfect for showcasing your business, portfolio, or personal brand in a clean and impactful way. They’re user-friendly, load quickly, and keep visitors focused on your core message.
🛠️ Free Plugins You Can Use:
✅ Elementor – Drag-and-drop builder with customizable sections and widgets.
✅ SiteOrigin Page Builder – Lightweight and user-friendly page builder.
✅ OnePress – A theme that’s great for one-page sites, with free design options.
✅ Smart Slider 3 – Add dynamic sliders and hero sections to grab attention.
✅ Contact Form 7 – Create contact forms for easy visitor interaction.
🎯 Key Tips:
🔹 Use anchor links in the menu to smoothly scroll to different sections.
🔹 Optimize for mobile devices for the best user experience.
🔹 Keep it minimal—highlight your unique selling points clearly and concisely.
💡 Perfect For:
🔹 Freelancers & small businesses
🔹 Personal portfolios
🔹 Event or product landing pages
🌐 Want to get started?
Explore these free plugins and bring your single-page WordPress site to life today! 🚀
Eklentiler :

- Classic Widgets
- Elementor
🎨 Mobile Top Bar Color Code: 🟦🔢
<meta name="theme-color" content="#496E94" />
🎨 Color Palette: 🌈🖌️