👋 In this week’s lesson, we’ll learn how to create tables for your WordPress site using TablePress.
🛠️ What We’ll Cover:
✅ Starting with plugin installation and basic usage
✅ Adding CSS styles, buttons, and images to make your table fully responsive and visually appealing
✅ Ensuring that your tables look great on desktop, tablet, and small screens
✅ Diving into advanced customization with custom CSS classes
🎯 By the end of this lesson, you’ll know how to create stylish and functional tables that work beautifully on any device—perfect for showcasing information, product lists, and more!
👍 Let’s get started and level up your WordPress tables together! 😊
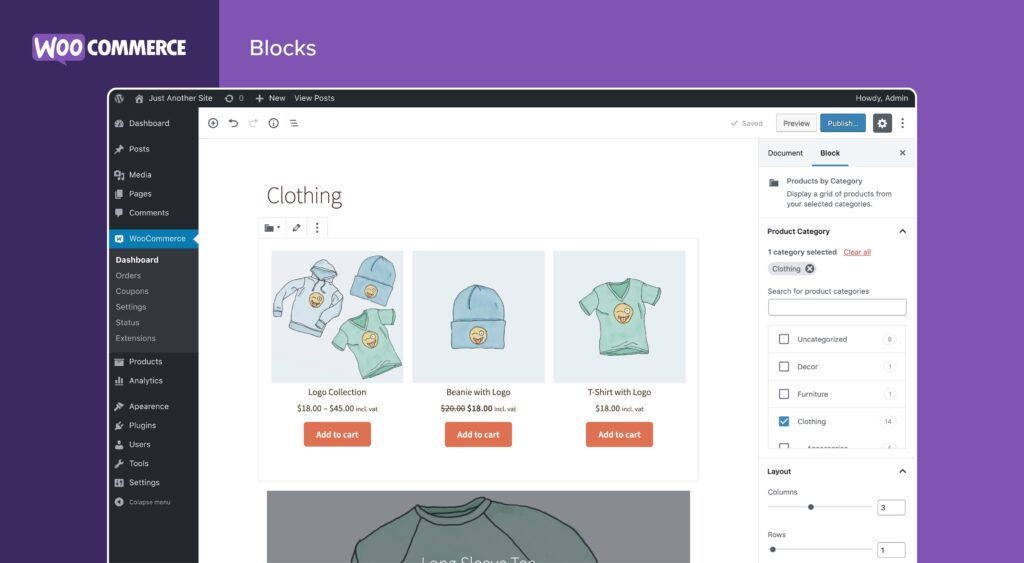
Plugins :

CSS Code :
/* Düğme */
.tablepress td.column-5 a {
padding: 5px 15px;
background-color: black;
border-radius: 5px;
color: #fff;
}
/* Ortalama*/
.tablepress td {
vertical-align: middle;
}
/* Mobil */
.dataTables_wrapper .tablepress {
width: 100% !important;
white-space: nowrap;
}
/* Tablo Style*/
.tablepress th {
background: #3a3a3a;
color: #fff;
}
.tablepress .sorting:hover,
.tablepress .sorting_asc,
.tablepress .sorting_desc {
background-color: #727272;
color: #fff;
}
Mobil CSS Code :
@media screen and (max-width: 700px) {
table td {
font-size: 13px;
}
table .column-1 img {
width: 60px;
}
}