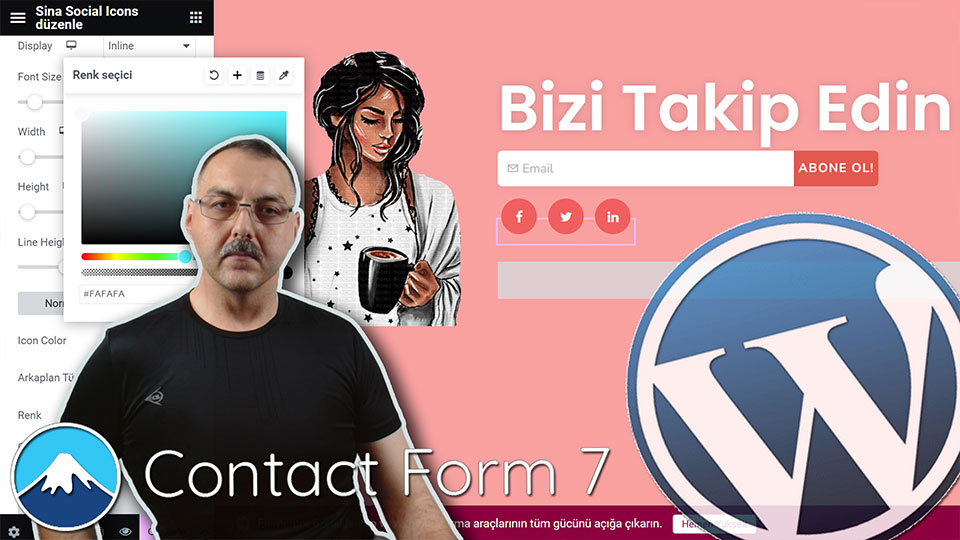
Merhaba arkadaşlar! Bugün sizlere, WordPress ve Elementor kullanarak ücretsiz eklentilerle harika bir abone olunuz sayfası nasıl tasarlayabileceğinizi gösteriyorum. Bu dersimizde öğreneceğiniz konular oldukça önemli: İletişim Formu Ayarları ve Yapılandırma: İlk olarak, bir iletişim formu nasıl oluşturulur ve yapılandırılır, adım adım öğreneceksiniz. Elementor ile Tasarımı Kişiselleştirme: Elementor’un gücünü kullanarak sayfanızı nasıl kişiselleştirebileceğinizi adım adım öğreneceksiniz. Fluent SMTP Eklentisi ile E-posta Ayarları: Formunuzun e-posta ayarlarını Fluent SMTP eklentisi kullanarak nasıl yapılandıracağınızı öğreneceksiniz. Bu sayede abone olan kullanıcılarınıza hızlı ve güvenilir bir şekilde ulaşabileceksiniz. Ayrıca, bu dersin daha iyi anlaşılması için kullandığım CSS ve kısa kodları video açıklamasında sizlerle paylaştım. Böylece tasarımı daha da özelleştirmek isteyenler için ekstra yardımcı bilgilere sahip olacaksınız. Kanalımıza abone olmayı ve videoya beğeni vermeyi unutmayın, böylece bu tarz içeriklerin devamını getirebiliriz. Şimdi daha fazla zaman kaybetmeden derse başlayalım ve birlikte harika bir abone olunuz sayfası tasarlayalım!
Eklentiler :

- Contact Form 7
- Elementor
- Fluent SMTP
- Kadence Tema
CSS style sheet :
<style>
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@300;400;700&display=swap');
.subscription-form .wpcf7-spinner {
display:none !important;
}
/*--form kutusu--*/
.subscription-form .subscription-form-wrapper{
display:flex !important;
justify-content:center !important;
align-items:center !important;
margin-bottom: 0 !important;
gap:0px;
}
/*--form ana konteyneri--*/
.subscription-form #subscription-form-container{
display:flex !important;
flex-direction: row !important;
max-width:70vw !important;
width:100% !important;
gap:0px !important;
justify-content:center !important;
align-items: center !important;
}
/*--form arka plan, kenarlık ve içerik alanı oluşturma--*/
.subscription-form .wpcf7 {
border: 0px solid red !important;
padding: 0px !important;
background: transparent !important;
}
/*--form yer tutucu simgesi--*/
.subscription-form .wpcf7 input::placeholder{
font-family: 'Nunito', sans-serif !important;
font-size:14px !important;
color: #B6B8BA !important;
}
/*--Form giriş alanı--*/
.subscription-form .wpcf7 input[type="email"] {
width: 100% !important;
height:40px !important;
padding: 10px !important;
font-family: 'Nunito', sans-serif !important;
font-size:14px !important;
line-height:1.2 !important;
background-color: white !important;
color:black !important;
border: 0px solid red !important;
border-radius: 5px !important;
border-top-right-radius: 0px !important;
border-bottom-right-radius: 0px !important;
box-shadow: 0px 3px 5px 5px rgba(33, 33, 33, 0.01) !important;
-webkit-box-sizing: border-box !important;
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
margin:0 !important;
}
.subscription-form .wpcf7 input[type="submit"] {
display: block !important;
font-family: 'Nunito', sans-serif !important;
height: 40px !important;
text-align:center !important;
color: #ffffff !important;
font-size: 14px !important;
font-weight: 700 !important;
background: #EC5B53 !important;
box-shadow: 0px 3px 5px 5px rgba(33, 33, 33, 0.01) !important;
padding: 5px 5px 5px 5px !important;
border: 0px solid red !important;
border-radius: 5px !important;
border-top-left-radius: 0px !important;
border-bottom-left-radius: 0px !important;
width: fit-content !important;
text-transform: uppercase !important;
letter-spacing: 1px !important;
margin:0 !important;
transition: all 0.4s ease 0s !important;
}
/*-Gönder düğmesi Vurgulu efekti-*/
.subscription-form .wpcf7 input:hover[type="submit"] {
background: #df2931 !important;
}
/* Highlight input currently in use */
.subscription-form .wpcf7 input[type="email"]:focus {
background-color: white !important;
border: 1px solid red !important;
}
/*Tablet cihazlar için küçültme*/
@media (min-width: 401px) and (max-width: 768px) {
.subscription-form .wpcf7 input[type="submit"], .subscription-form .wpcf7 input[type="email"], .subscription-form .wpcf7 input::placeholder{
font-size: 12px !important;
font-weight: 600 !important;
height:40px !important;
}
}
/*Büyük Mobil cihazlar için küçülme*/
@media (max-width: 400px) {
.subscription-form .wpcf7 input[type="submit"], .subscription-form .wpcf7 input[type="email"], .subscription-form .wpcf7 input::placeholder{
font-size: 12px !important;
font-weight: 600 !important;
height:40px !important;
}
.subscription-form .wpcf7 input::placeholder{
text-align:center;
}
/*--form main container--*/
.subscription-form #news-letter-container{
display:flex !important;
flex-direction: row !important;
max-width:70vw !important;
width:100% !important;
gap:0px !important;
justify-content:center !important;
align-items:center;
}
}
/*--Geçerli değil araç ipucu--*/
.subscription-form span.wpcf7-not-valid-tip{
text-shadow: none !important;
font-size: 12px !important;
color:#ff0000 !important;
background: transparent !important;
padding: 0px !important;
display:none !important;
}
/*--Geçersiz cevap--*/
.subscription-form div.wpcf7 form.invalid .wpcf7-response-output,
.subscription-form .wpcf7 form.unaccepted .wpcf7-response-output {
text-shadow: none !important;
border: 0px !important;
padding: 3px !important;
color: #D8000C !important;
text-align: left !important;
margin: 0 !important;
font-size: 12px !important;
background-color: #FFBABA !important;
/*display: none !important; -----Remove this line of code, If you want to display error message------*/
}
/*--Başarı Yanıtı--*/
.subscription-form div.wpcf7 form.sent .wpcf7-response-output {
text-align: left !important;
text-shadow: none !important;
padding: 3px !important;
border:0px !important;
font-size: 12px !important;
background: #DFF2BF !important;
border-color: #DFF2BF !important;
color: #4F8A10 !important;
margin: 0 !important;
}
</style>Contact Form 7 kodu :
<div class="subscription-form-wrapper">
<div id="subscription-form-container" class="email-submit">
<div class="column1">
[email* your-email placeholder " Email"]
</div>
<div class="column2">
[submit "Abone Ol!"]
</div>
</div>
</div>